마인크래프트 1.20.1 버전 Spigot 기준으로 진행되고 있습니다.
이전 화
[코틀린으로 마크 플러그인 개발하기] 플레이어 데이터 저장하기 2편(이벤트 처리하기) (tistory.com)
[코틀린으로 마크 플러그인 개발하기] 플레이어 데이터 저장하기 2편(이벤트 처리하기)
마인크래프트 1.20.1 버전 Spigot 기준으로 진행되고 있습니다. 이전 화 [코틀린으로 마크 플러그인 개발하기] 플레이어 데이터 저장하기 1편(플레이어 데이터 관리 및 패키지 구조화) (tistory.com) [코
zepelown.tistory.com
1. 커맨드 만들어보기
이전 화에서 플레이어에 대한 정보를 저장할 수 있게 되었습니다.
이제 이 정보가 제대로 저장이 됐는지를 확인하기 위해 명령어를 만들어보겠습니다.

StatusCommand.kt
object StatusCommand : CommandExecutor{
override fun onCommand(sender: CommandSender, command: Command, label: String, args: Array<out String>): Boolean {
if (!(sender is Player)){
sender.sendMessage("플레이어만 사용이 가능합니다.")
return false
}
val player = sender.player
PlayerManager.getPlayerData(player!!)?.let {
player.sendMessage("----------------------------")
player.sendMessage("이름 : ${it.displayName}")
player.sendMessage("직업 : ${it.job}")
player.sendMessage("랭크 : ${it.rank}")
player.sendMessage("칭호 : ${it.prefix}")
player.sendMessage("소지 금액 : ${it.money}")
player.sendMessage("----------------------------")
}
return true
}
}명령어 또한 이벤트와 같이 object로 구현이 가능합니다.
(결국 한 명령어의 인스턴스를 서버 인스턴스에 register 하기 때문)
위 명령어는 플레이어에 대한 정보를 보여주고 있습니다.
sender is Player는 sender의 타입을 검사하는 것으로
콘솔창에서의 입력을 방지하는 겁니다.
PlayerManager에서 명령어를 입력한 플레이어의 정보를 가져와 메시지로 전달해 줍니다.
2. 커맨드 등록하기
이전 화의 EventManager와 동일하게
CommandManager를 만들어 Main 클래스의 코드를 최대한 줄이도록 하겠습니다.

CommandManager.kt
import org.zepelown.kotlintestplugin.player.management.commands.StatusCommand
object CommandManager {
fun registerCommands(){
Main.instance?.let {
it.server.run {
getPluginCommand("status")!!.setExecutor(StatusCommand)
}
}
}
}Main 클래스에서 서버의 인스턴스를 가져와 등록합니다.
EventManager와 동일한 작동 방식입니다.
명령어는 /status 으로 하겠습니다.
이제 Main 클래스에서 CommandManager를 불러오겠습니다.
Main.kt
class Main : JavaPlugin() {
companion object{
var instance : Main? = null
}
override fun onEnable() {
instance = this
EventManager.registerEvents()
CommandManager.registerEvents()
}
override fun onDisable() {
}
}커맨드 같은 경우 plugin.yml에 정보를 입력해줘야 함을 잊지 맙시다.

plugin.yml
name: KotlinTestPlugin
version: '${version}'
main: org.zepelown.kotlintestplugin.Main
api-version: 1.20
commands:
status:
description: display player status
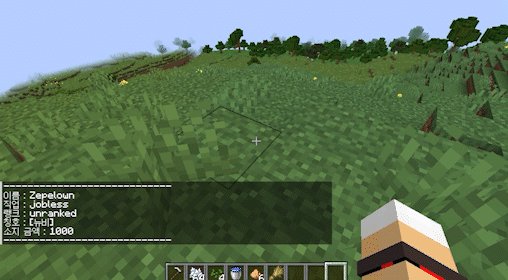
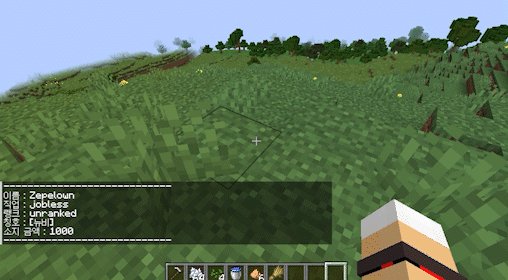
3. 결과물

정보들이 정상적으로 저장되었습니다.
'마인크래프트 > 플러그인 제작 강좌(코틀린)' 카테고리의 다른 글
| [코틀린으로 마크 플러그인 개발하기] 이벤트 처리하기(플레이어 데이터 저장하기 2편) (2) | 2023.07.08 |
|---|---|
| [코틀린으로 마크 플러그인 개발하기] 플레이어 데이터 관리 및 패키지 구조화 (플레이어 데이터 저장하기 1편) (3) | 2023.07.03 |
| [코틀린으로 마크 플러그인 개발하기] 개요 (2) | 2023.07.01 |
| [코틀린으로 마크 플러그인 개발하기] 기본 세팅 (5) | 2023.06.30 |



댓글